「使いやすい」インターフェイスの作り方4

はじめに
こんにちは!UI UX講座も第4回目となりました。
第4回目では、「現在地の表示」について解説します。
•第3回のおさらい
第3回では、わからないについて解説しました。
(詳しくは「使いやすいインターフェイスの作り方3 ~「わからない」を徹底解説~」をご覧ください)
その中で、「場所がわからない」についての話題がありましたが、第4回ではさらに詳しく、
場所を表現する方法について解説します。
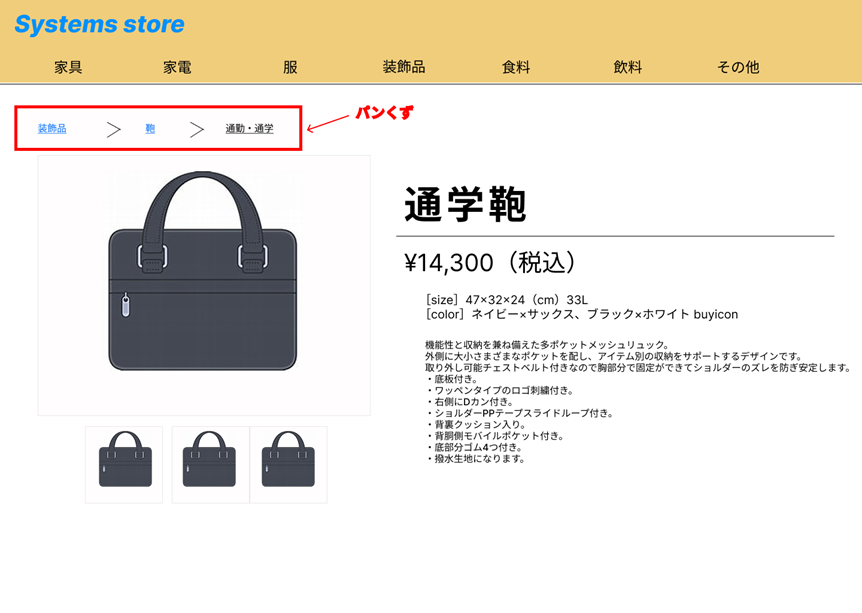
パンくず
まずは、Webサイトで比較的よく使用される
パンくずについて紹介します。
パンくずとは、ユーザーが今サイトのどの位置にいるのか、視覚的に分かりやすくするため表示するものです。

みなさんもこのような画面を一度は見たことがあるのではないでしょうか?
このパンくずは、場所がわからない、を解決するため非常に有効な効果を発揮します。
また、直前のページへ移動するためにも使用できます。
設置する位置としては、ヘッダーやフッターが効果的です。
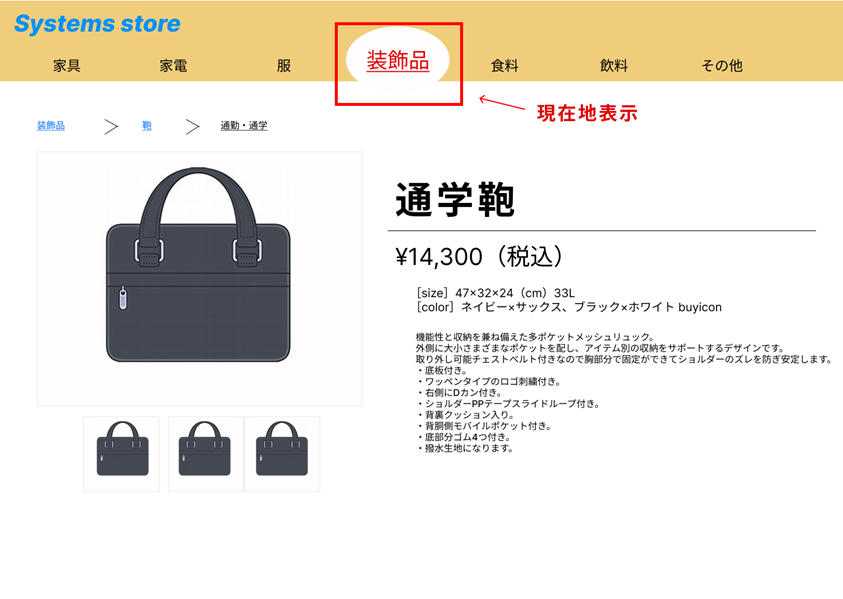
現在地表記
次に、現在地表記について解説します。
これは、自分がいる場所を強調させる方法でWebサイトやスマホアプリなど様々な場面で使用されています。

差別化のバリエーションは大きく分けて4つ存在します。
4つとは、
1、太さ
2、大きさ
3、色
4、背景
です。
1.太さ

2.大きさ

3.色

4.背景

これらを組み合わせることで、
現在地の表記が可能になります。
例えば前回も紹介したInstagramの
検索画面を表現するためには
太さ+大きさの効果があり
現在地が分かりやすくなっています。

このように、さまざまな場面で
現在地がわかりやすく表現されています。
みなさんも日常生活サイト等を使用していくなかで、
無意識のうちに理解している現在地表示について発見してみてください!