「使いやすい」インターフェイスの作り方3

はじめに
こんにちは!使いやすいインターフェイスの作り方講座、第三弾を始めます。
みなさんはWebサイトやアプリケーションを使用する際、以下のような経験はありませんか?
どのボタンを押したら目的の画面に遷移するのかわからない、、、
説明が少なく使い方がわからない、、、
このように、日々様々な種類の「わからない」に遭遇することがあるかと思います。
インターフェイスを設計するにあたって、当然「わからない」を発生させないようにしたいですよね。
使いやすいインターフェイスの作り方講座第三弾では、「わからない」の種類について、
徹底解説します!
わからないとは?
わからないとは、主に次の3つの種類に分類されます。
◎状態がわからない
◎場所がわからない
◎操作がわからない
それぞれについて、解説していきます。
1.状態がわからない
まずは、状態がわからないについて解説します。
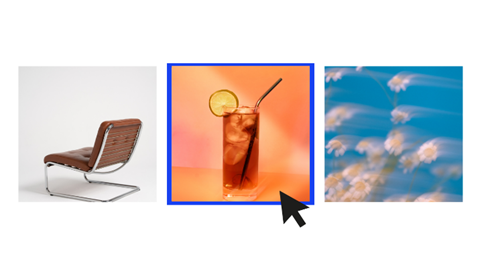
例えば、Instagramを使用しているとします。
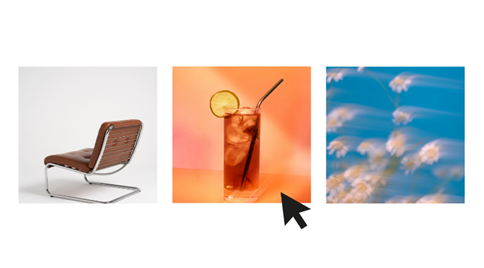
投稿する際に写真を選択すると、
縁で囲われたり印が付いたりしますが、
この印がないとどの写真を選んでいるのか不明慮です。
これが、「状態がわからない」ということです。
A:どの画像を選択しているのか状態がわからない

B:状態が分かる

2.場所がわからない
次に、場所がわからないについて解説します。
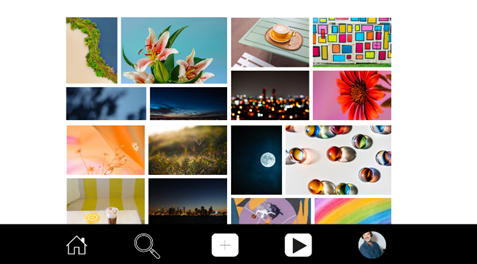
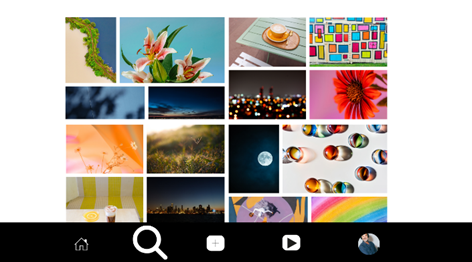
Instagramでは、画面下部分から虫眼鏡マークを選択して検索を行うことができます。
その際に、画面下部のアイコンが同じ大きさであったり、非表示だったりすると、現在どの画面を操作しているのかが不明慮です。
これが、「場所がわからない」ということです。
A:場所がわからない状態

B:場所が分かる状態

3.操作がわからない
最後に、操作がわからないについて解説します。
Instagramで投稿する際、写真を選択して「次へ」を選択し、投稿画面に遷移させる操作を行っていると思います。
無意識に操作を理解して次の画面に進んでいますが
写真を選択した際に「次へ」という文言が存在しなければ、選択後どうしたら良いのかわかりません。
これが、「操作がわからない」という状態です。
A:操作がわからない状態

B:操作が分かる状態

使いやすいインターフェイスを設計する際は、
これら3つのわからないが発生しないよう、意識することが大切です。
そして、例で紹介したようなテクニックが使用されていることで、私たちは快適にインターフェイスを使用することができています。
ぜひ普段から「わからない」が発生しないように工夫されていることを発見し、
テクニックに注目していきましょう!
そして、インタラクションコスト(第一回参照)が少ない、使いやすいインターフェイスを作成していきましょう!