「使いやすい」インターフェイスの作り方2

前回のおさらい
「使いやすい」インターフェイスの指標となる、
システムを使用するにあたっての頭の負荷と身体の負荷の合計を、
インタラクションコストと呼びます。
インタラクションコストを低減させるためには様々なテクニックが使用されていますが、
そのうちのひとつとして、ボタンの重みについて解説しました。
同じくインタラクションコストを低減させるテクニックとして、
今回はコントラストについて解説します。
コントラストとは?
2つ以上の要素があるとき、それらに生じる認知の大きさの違いをコントラストと呼びます。
インターフェイスでは、様々な場所にコントラストが使用されています。
たとえば新聞は、重要な情報についての見出しが大きく設定されています。
逆に重要度が低い情報については、見出しが小さく設定されています。
私たちはこのような見出しの大きさのコントラストから、情報の重要性を直感的に理解しています。
つまり、コントラストを使用することで、意図的に情報に対して偏りを付けて重要性を理解させることができます。
インターフェイスデザインにおいてコントラストを有効活用すると、
情報が理解しやすくなり、インタラクションコストの低減に繋がります。
コントラストのコツ
コントラストを付けるには、一点コツがあります。
それは、重要でないものの情報の重みを軽くすることです。

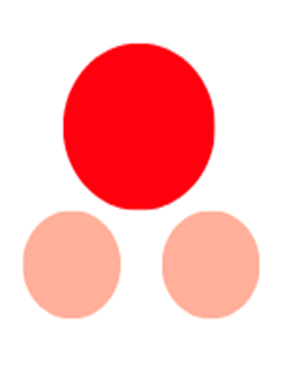
例えばこの3つの○の一番上を目立たせたいとします。
その場合、目立たせたい○のみ大きくしたり、色を付けたりします。

目立たせたい対象のものの情報の重みを重くすることも大切ですが
重要なのは、それ以外を軽くすることです。

このように、目立たせたいもの以外の情報の重みを軽くすることを意識すると
より効果的にコントラストを付けることができます。
コントラストを有効活用し、
ユーザーがより直観的に使用できるような
インタラクションコストの低いインターフェイスを作っていきましょう!