「使いやすい」インターフェイスの作り方1

突然ですがみなさんは、アプリを使っていたりネットショッピングをしている時などに、このような経験をしたことはありませんか?
どこを押したら次の画面に進むのか分からくてイライラする😡
ひとつ前の画面に戻るつもりがトップ画面まで戻ってしまった…
購入までの動作が多く面倒…
これらは、「使いにくい」という体験に繋がってしまいます。
この「使いにくい」を感じないインターフェイスを作成するにあたって必要となるテクニックについて、解説していきます。
まずは「使いやすい」の指標となる、インタラクションコストについて説明します。
インタラクションコストとは?
ユーザーがシステムを使うにあたっての
頭の負荷と身体の負荷の合計を
インタラクションコストと呼びます。
頭の負荷とは
考えて操作する必要があったり、
動作が分かりにくいものに対して感じる負荷です。
身体の負荷とは
移動が多かったり、同じことを繰り返すことで感じる負荷です。
つまり、インタラクションコストが低いインターフェイスが「使いやすい」ものとなります。
では、どのようにすればインタラクションコストは低減できるのでしょうか?
方法は様々ですが、ここではまず、ボタンの重みについて解説します。
ボタンの重みとは?
次の画面をご覧ください。
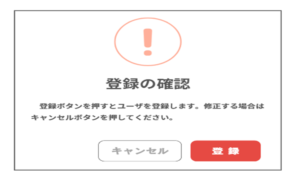
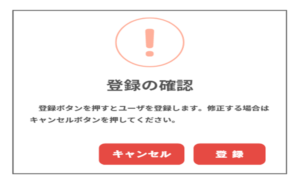
画面A

画面B

これらの違いは、キャンセルボタンです。
Aの画面のほうが薄いボタンとなっています。
直感的に、キャンセルボタンは押してはいけないもののように感じるかと思います。
対してB画面は、登録ボタン、キャンセルボタン共に色付きのボタンとなっています。
これは、どちらのボタンも重要で押すべきもののように感じるかと思います。
つまり、直感的に操作できず操作に頭の負荷がかかってしまうB画面のほうが
インタラクションコストが大きい画面といえます。
このように感じる理由は、「ボタンの重み」にあります。
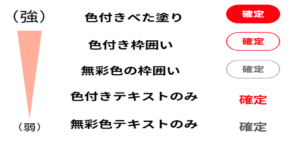
画像:ボタンの重み表

画像のように、一般的に人間は、色付きベタ塗りのボタンが最も重要度が高く感じるとされています。
逆に、無彩色テキストのみのボタンが最も重要度が低く感じるとされています。
この特性を理解し、活用して画面をデザインすることで、インタラクションコストが低いインターフェイスの作成が可能となります。
そのほかにもたくさんのテクニックがあるので、今後引き続き解説していきます。
色々なテクニックを知り、「使いやすい」インターフェイスを作成できるようになりましょう!